001. <div class="art">
002. </div>
003.
004. <div class="code">
005. <pre id="pre" class="brush: html; toolbar: false;" style="display:none;"></pre>
006. </div>
007.
008. <div id="main" class="mainsolid" style="left: 0px; top: 0px;">
009.
010. <div class="slider" id="dragger"><a href="#"><img src="../../images/splitlijn.gif" alt="" border="0"></a></div>
011.
012. <div class="top">
013. <div class="title">
014. <a href="../../index.html" class="title"><img src="../../images/verbernebv_logo.gif" alt="verberne bv bron voor digitale media" border="0"></a>
015. </div>
016.
017. <div class="menu" id="nav">
018. <ul>
019. <li><a href="../../index.html">Home</a></li>
020. <li class="selected"><a href="../index.html">Portfolio</a></li> <li><a href="../../masterclass/index.html">Masterclass</a></li> <li><a href="../../contact/index.html">Contact</a></li>
021.</ul>
022. </div>
023. </div>
024.
025.
026.
027. <div class="contentportfolio">
028.
029. <div class="maincontentportfolio">
030. <span class="high">Men At Work</span> <br><br>
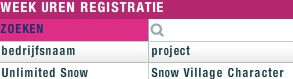
031. Men At Work is een artiesten boekingskantoor. Voor de planning contracten en facturering wilde de klant vanuit een systeem kunnen werken. Daartoe is een applicatie ontwikkeld die vanuit een <span class="high">agenda</span> alle activiteiten kan plannen en beheren.
032.
033.
034. </div>
035.
036. <div class="subcontentportfolio">
037. <div class="portfoliolabel">Werkzaamheden</div>
038.<div class="portfoliotext">Ontwerp bouw en invoering</div>
039.
040.<div class="portfoliolabel">Technieken</div>
041.<div class="portfoliotext">Flex, Ruby on Rails</div>
042.
043.<div class="portfoliolabel">Opdrachtgever</div>
044.<div class="portfoliotext">Men At Work TV</div>
045.
046.<div class="portfoliolabel">Gerealiseerd</div>
047.<div class="portfoliotext">eind 2009</div>
048.
049.<div class="portfoliolabel">Url</div>
051.
052.
053. </div>
054.
055. </div>
056.
057.
058. </div>
059.
060. <div class="portfolio">
061.
062.
063.<div class="tile">
064.
065. <div class="portfoliolabel">Vrom Nota Ruimte</div>
066. <div class="rollover">
067. <a href="../vrom-nota-ruimte/index.html" onmouseover="MM_showHideLayers('vrom-nota-ruimte','','show')" onmouseout="MM_showHideLayers('vrom-nota-ruimte','','hide')">
068. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
069. </div>
070. <div class="img-ilus">
071. <div class="project" id="vrom-nota-ruimte">
072. Website vervaardig en CDROM van de website
073. </div>
074. <img src="../../images/notaruimte_small.jpg" alt="Website vervaardig en CDROM van de website" width="300" height="80" border="0">
075. </div>
076.
077.</div>
078.
079.<div class="tile">
080.
081. <div class="portfoliolabel">Jora Vision</div>
082. <div class="rollover">
083. <a href="../jora-vision/index.html" onmouseover="MM_showHideLayers('jora-vision','','show')" onmouseout="MM_showHideLayers('jora-vision','','hide')">
084. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
085. </div>
086. <div class="img-ilus">
087. <div class="project" id="jora-vision">
088. bouwen van maatwerk modules weekstaat en kostprijsberekening.
089. </div>
090. <img src="../../images/joravision_small.png" alt="bouwen van maatwerk modules weekstaat en kostprijsberekening." width="300" height="80" border="0">
091. </div>
092.
093.</div>
094.
095.<div class="tile">
096.
097. <div class="portfoliolabel">MASS-IT</div>
098. <div class="rollover">
099. <a href="../mass-it/index.html" onmouseover="MM_showHideLayers('mass-it','','show')" onmouseout="MM_showHideLayers('mass-it','','hide')">
100. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
101. </div>
102. <div class="img-ilus">
103. <div class="project" id="mass-it">
104. Met Iphone planning en uren registratie uitvoeren
105. </div>
106. <img src="../../images/mass_it_small.jpg" alt="Met Iphone planning en uren registratie uitvoeren" width="300" height="80" border="0">
107. </div>
108.
109.</div>
110.
111.<div class="tile">
112.
113. <div class="portfoliolabel"> > Men At Work</div>
114. <div class="rollover">
115. <a href="index.html" onmouseover="MM_showHideLayers('men-at-work','','show')" onmouseout="MM_showHideLayers('men-at-work','','hide')">
116. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
117. </div>
118. <div class="img-ilus">
119. <div class="project" id="men-at-work">
120. artiest boeking in 2 stappen
121. </div>
122. <img src="../../images/maw_small.jpg" alt="artiest boeking in 2 stappen" width="300" height="80" border="0">
123. </div>
124.
125.</div>
126.
127.<div class="tile">
128.
129. <div class="portfoliolabel">BAM Mercuriuskade</div>
130. <div class="rollover">
131. <a href="../bam-mercuriuskade/index.html" onmouseover="MM_showHideLayers('bam-mercuriuskade','','show')" onmouseout="MM_showHideLayers('bam-mercuriuskade','','hide')">
132. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
133. </div>
134. <div class="img-ilus">
135. <div class="project" id="bam-mercuriuskade">
136. Promotie website in Radiant CMS opgeleverd.
137. </div>
138. <img src="../../images/bam_small.jpg" alt="Promotie website in Radiant CMS opgeleverd." width="300" height="80" border="0">
139. </div>
140.
141.</div>
142.
143.<div class="tile">
144.
145. <div class="portfoliolabel">iNPROJECTS</div>
146. <div class="rollover">
147. <a href="../inprojects/index.html" onmouseover="MM_showHideLayers('inprojects','','show')" onmouseout="MM_showHideLayers('inprojects','','hide')">
148. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
149. </div>
150. <div class="img-ilus">
151. <div class="project" id="inprojects">
152. iNPROJECTS een administratie pakket voor het Creatieve Bureau
153. </div>
154. <img src="../../images/inprojects_small.png" alt="iNPROJECTS een administratie pakket voor het Creatieve Bureau" width="300" height="80" border="0">
155. </div>
156.
157.</div>
158.
159.
160. </div>
161.
162.
163.
166.
167.
168.
169. <script type="text/javascript">
170. var main = document.getElementById("main");
171. Drag.init(main, null,0,900,0,0);
172. document.getElementById("main").style.left=40;
173. </script>
174.
175. <script type="text/javascript">
176. document.getElementById('pre').innerHTML = document.getElementById('body').innerHTML;
177. SyntaxHighlighter.all();
178. document.getElementByID('pre').style.visibility = 'visible';
179. </script>