001. <div class="art">
002. </div>
003.
004. <div class="code">
005. <pre id="pre" class="brush: html; toolbar: false;" style="display:none;"></pre>
006. </div>
007.
008. <div id="main" class="mainsolid" style="left: 0px; top: 0px;">
009.
010. <div class="slider" id="dragger"><a href="#"><img src="../../images/splitlijn.gif" alt="" border="0"></a></div>
011.
012. <div class="top">
013. <div class="title">
014. <a href="../../index.html" class="title"><img src="../../images/verbernebv_logo.gif" alt="verberne bv bron voor digitale media" border="0"></a>
015. </div>
016.
017. <div class="menu" id="nav">
018. <ul>
019. <li><a href="../../index.html">Home</a></li>
020. <li class="selected"><a href="../index.html">Portfolio</a></li> <li><a href="../../masterclass/index.html">Masterclass</a></li> <li><a href="../../contact/index.html">Contact</a></li>
021.</ul>
022. </div>
023. </div>
024.
025.
026.
027. <div class="contentportfolio">
028.
029. <div class="maincontentportfolio">
030. <span class="high">iNPROJECTS</span> <br><br>
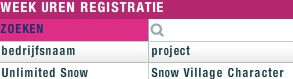
031. Goed presteren hangt samen met een feilloze presentatie. iNPROJECTS genereert calculaties die als een prachtig opgemaakte offerte naar de klant kunnen worden gestuurd. Het systeem is 100% compatible met de <span class="high">Mac</span> en geschikt voor een allround werkomgeving. Voel je iNVORM met een vertrouwde werkwijze.
032.
033.de eerste Mac toWeb projectmanager voor de creatieve sector
034.
035.In samenwerking met L5 en MASS-IT een CRM systeem ontwikkeld voor het creatieve bureau.
036.<br><br><br>
038.
039.
040.
041. </div>
042.
043. <div class="subcontentportfolio">
044. <div class="portfoliolabel">Werkzaamheden</div>
045.<div class="portfoliotext">Lead architect en bouwen van het systeem</div>
046.
047.<div class="portfoliolabel">Technieken</div>
048.<div class="portfoliotext">Opensource Flex 3, Ruby on Rails, SQLlite, JAVA</div>
049.
050.<div class="portfoliolabel">Opdrachtgever</div>
051.<div class="portfoliotext">inprojects bv</div>
052.
053.<div class="portfoliolabel">Gerealiseerd</div>
054.<div class="portfoliotext">december 2008</div>
055.
056.<div class="portfoliolabel">Url</div>
058.<div class="portfoliotext"><a href="http://www.l5.nl" target="new">L5</a></div>060.
061. </div>
062.
063. </div>
064.
065.
066. </div>
067.
068. <div class="portfolio">
069.
070.
071.<div class="tile">
072.
073. <div class="portfoliolabel">Vrom Nota Ruimte</div>
074. <div class="rollover">
075. <a href="../vrom-nota-ruimte/index.html" onmouseover="MM_showHideLayers('vrom-nota-ruimte','','show')" onmouseout="MM_showHideLayers('vrom-nota-ruimte','','hide')">
076. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
077. </div>
078. <div class="img-ilus">
079. <div class="project" id="vrom-nota-ruimte">
080. Website vervaardig en CDROM van de website
081. </div>
082. <img src="../../images/notaruimte_small.jpg" alt="Website vervaardig en CDROM van de website" width="300" height="80" border="0">
083. </div>
084.
085.</div>
086.
087.<div class="tile">
088.
089. <div class="portfoliolabel">Jora Vision</div>
090. <div class="rollover">
091. <a href="../jora-vision/index.html" onmouseover="MM_showHideLayers('jora-vision','','show')" onmouseout="MM_showHideLayers('jora-vision','','hide')">
092. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
093. </div>
094. <div class="img-ilus">
095. <div class="project" id="jora-vision">
096. bouwen van maatwerk modules weekstaat en kostprijsberekening.
097. </div>
098. <img src="../../images/joravision_small.png" alt="bouwen van maatwerk modules weekstaat en kostprijsberekening." width="300" height="80" border="0">
099. </div>
100.
101.</div>
102.
103.<div class="tile">
104.
105. <div class="portfoliolabel">MASS-IT</div>
106. <div class="rollover">
107. <a href="../mass-it/index.html" onmouseover="MM_showHideLayers('mass-it','','show')" onmouseout="MM_showHideLayers('mass-it','','hide')">
108. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
109. </div>
110. <div class="img-ilus">
111. <div class="project" id="mass-it">
112. Met Iphone planning en uren registratie uitvoeren
113. </div>
114. <img src="../../images/mass_it_small.jpg" alt="Met Iphone planning en uren registratie uitvoeren" width="300" height="80" border="0">
115. </div>
116.
117.</div>
118.
119.<div class="tile">
120.
121. <div class="portfoliolabel">Men At Work</div>
122. <div class="rollover">
123. <a href="../men-at-work/index.html" onmouseover="MM_showHideLayers('men-at-work','','show')" onmouseout="MM_showHideLayers('men-at-work','','hide')">
124. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
125. </div>
126. <div class="img-ilus">
127. <div class="project" id="men-at-work">
128. artiest boeking in 2 stappen
129. </div>
130. <img src="../../images/maw_small.jpg" alt="artiest boeking in 2 stappen" width="300" height="80" border="0">
131. </div>
132.
133.</div>
134.
135.<div class="tile">
136.
137. <div class="portfoliolabel">BAM Mercuriuskade</div>
138. <div class="rollover">
139. <a href="../bam-mercuriuskade/index.html" onmouseover="MM_showHideLayers('bam-mercuriuskade','','show')" onmouseout="MM_showHideLayers('bam-mercuriuskade','','hide')">
140. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
141. </div>
142. <div class="img-ilus">
143. <div class="project" id="bam-mercuriuskade">
144. Promotie website in Radiant CMS opgeleverd.
145. </div>
146. <img src="../../images/bam_small.jpg" alt="Promotie website in Radiant CMS opgeleverd." width="300" height="80" border="0">
147. </div>
148.
149.</div>
150.
151.<div class="tile">
152.
153. <div class="portfoliolabel"> > iNPROJECTS</div>
154. <div class="rollover">
155. <a href="index.html" onmouseover="MM_showHideLayers('inprojects','','show')" onmouseout="MM_showHideLayers('inprojects','','hide')">
156. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
157. </div>
158. <div class="img-ilus">
159. <div class="project" id="inprojects">
160. iNPROJECTS een administratie pakket voor het Creatieve Bureau
161. </div>
162. <img src="../../images/inprojects_small.png" alt="iNPROJECTS een administratie pakket voor het Creatieve Bureau" width="300" height="80" border="0">
163. </div>
164.
165.</div>
166.
167.
168. </div>
169.
170.
171.
174.
175.
176.
177. <script type="text/javascript">
178. var main = document.getElementById("main");
179. Drag.init(main, null,0,900,0,0);
180. document.getElementById("main").style.left=40;
181. </script>
182.
183. <script type="text/javascript">
184. document.getElementById('pre').innerHTML = document.getElementById('body').innerHTML;
185. SyntaxHighlighter.all();
186. document.getElementByID('pre').style.visibility = 'visible';
187. </script>