001. <div class="art">
002. </div>
003.
004. <div class="code">
005. <pre id="pre" class="brush: html; toolbar: false;" style="display:none;"></pre>
006. </div>
007.
008. <div id="main" class="mainsolid" style="left: 0px; top: 0px;">
009.
010. <div class="slider" id="dragger"><a href="#"><img src="../../images/splitlijn.gif" alt="" border="0"></a></div>
011.
012. <div class="top">
013. <div class="title">
014. <a href="../../index.html" class="title"><img src="../../images/verbernebv_logo.gif" alt="verberne bv bron voor digitale media" border="0"></a>
015. </div>
016.
017. <div class="menu" id="nav">
018. <ul>
019. <li><a href="../../index.html">Home</a></li>
020. <li class="selected"><a href="../index.html">Portfolio</a></li> <li><a href="../../masterclass/index.html">Masterclass</a></li> <li><a href="../../contact/index.html">Contact</a></li>
021.</ul>
022. </div>
023. </div>
024.
025.
026.
027. <div class="contentportfolio">
028.
029. <div class="maincontentportfolio">
030. <span class="high">BAM Mercuriuskade</span> <br><br>
031. Website met CMS opgeleverd voor de promotie van de Mercuriuskade. In dit project Flash <span class="high">Papervision</span> 3d gebruikt.
032.<br><br><br>
033.
034.<div class="img-ilus"><img src="../../images/bam_mercuriuskade_homepage_groot.jpg" width="470"></div>
035.<br><br><br>
036.<div class="img-ilus"><img src="../../images/bam_mercuriuskade_maatwerk_groot.jpg" width="470"></div>
037.
038. </div>
039.
040. <div class="subcontentportfolio">
041. <div class="portfoliolabel">Werkzaamheden</div>
042.<div class="portfoliotext">HTML ontwerp maken van aangeleverd materiaal. Dit materiaal in Radiant CMS opgenomen. Tijdens het werk moest ook een Flash 3d Papervision object ontwikkeld worden. In Radiant een Mail module opgenomen.</div>
043.
044.<div class="portfoliolabel">Technieken</div>
045.<div class="portfoliotext">CSS, HTML, Radian CMS, Ruby on Rails, Flash, Papervision 3d</div>
046.
047.<div class="portfoliolabel">Opdrachtgever</div>
048.<div class="portfoliotext">Boom van Mourik / L5</div>
049.
050.<div class="portfoliolabel">Gerealiseerd</div>
051.<div class="portfoliotext">maart 2008</div>
052.
053.<div class="portfoliolabel">Url</div>
056.<div class="portfoliotext"><a href="http://l5.nl/" target="new">l5</a></div>058.
059.
060. </div>
061.
062. </div>
063.
064.
065. </div>
066.
067. <div class="portfolio">
068.
069.
070.<div class="tile">
071.
072. <div class="portfoliolabel">Vrom Nota Ruimte</div>
073. <div class="rollover">
074. <a href="../vrom-nota-ruimte/index.html" onmouseover="MM_showHideLayers('vrom-nota-ruimte','','show')" onmouseout="MM_showHideLayers('vrom-nota-ruimte','','hide')">
075. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
076. </div>
077. <div class="img-ilus">
078. <div class="project" id="vrom-nota-ruimte">
079. Website vervaardig en CDROM van de website
080. </div>
081. <img src="../../images/notaruimte_small.jpg" alt="Website vervaardig en CDROM van de website" width="300" height="80" border="0">
082. </div>
083.
084.</div>
085.
086.<div class="tile">
087.
088. <div class="portfoliolabel">Jora Vision</div>
089. <div class="rollover">
090. <a href="../jora-vision/index.html" onmouseover="MM_showHideLayers('jora-vision','','show')" onmouseout="MM_showHideLayers('jora-vision','','hide')">
091. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
092. </div>
093. <div class="img-ilus">
094. <div class="project" id="jora-vision">
095. bouwen van maatwerk modules weekstaat en kostprijsberekening.
096. </div>
097. <img src="../../images/joravision_small.png" alt="bouwen van maatwerk modules weekstaat en kostprijsberekening." width="300" height="80" border="0">
098. </div>
099.
100.</div>
101.
102.<div class="tile">
103.
104. <div class="portfoliolabel">MASS-IT</div>
105. <div class="rollover">
106. <a href="../mass-it/index.html" onmouseover="MM_showHideLayers('mass-it','','show')" onmouseout="MM_showHideLayers('mass-it','','hide')">
107. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
108. </div>
109. <div class="img-ilus">
110. <div class="project" id="mass-it">
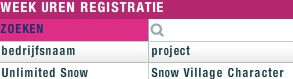
111. Met Iphone planning en uren registratie uitvoeren
112. </div>
113. <img src="../../images/mass_it_small.jpg" alt="Met Iphone planning en uren registratie uitvoeren" width="300" height="80" border="0">
114. </div>
115.
116.</div>
117.
118.<div class="tile">
119.
120. <div class="portfoliolabel">Men At Work</div>
121. <div class="rollover">
122. <a href="../men-at-work/index.html" onmouseover="MM_showHideLayers('men-at-work','','show')" onmouseout="MM_showHideLayers('men-at-work','','hide')">
123. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
124. </div>
125. <div class="img-ilus">
126. <div class="project" id="men-at-work">
127. artiest boeking in 2 stappen
128. </div>
129. <img src="../../images/maw_small.jpg" alt="artiest boeking in 2 stappen" width="300" height="80" border="0">
130. </div>
131.
132.</div>
133.
134.<div class="tile">
135.
136. <div class="portfoliolabel"> > BAM Mercuriuskade</div>
137. <div class="rollover">
138. <a href="index.html" onmouseover="MM_showHideLayers('bam-mercuriuskade','','show')" onmouseout="MM_showHideLayers('bam-mercuriuskade','','hide')">
139. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
140. </div>
141. <div class="img-ilus">
142. <div class="project" id="bam-mercuriuskade">
143. Promotie website in Radiant CMS opgeleverd.
144. </div>
145. <img src="../../images/bam_small.jpg" alt="Promotie website in Radiant CMS opgeleverd." width="300" height="80" border="0">
146. </div>
147.
148.</div>
149.
150.<div class="tile">
151.
152. <div class="portfoliolabel">iNPROJECTS</div>
153. <div class="rollover">
154. <a href="../inprojects/index.html" onmouseover="MM_showHideLayers('inprojects','','show')" onmouseout="MM_showHideLayers('inprojects','','hide')">
155. <img src="../../images/spacer.gif" width="300" height="80" border="0"></a>
156. </div>
157. <div class="img-ilus">
158. <div class="project" id="inprojects">
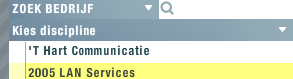
159. iNPROJECTS een administratie pakket voor het Creatieve Bureau
160. </div>
161. <img src="../../images/inprojects_small.png" alt="iNPROJECTS een administratie pakket voor het Creatieve Bureau" width="300" height="80" border="0">
162. </div>
163.
164.</div>
165.
166.
167. </div>
168.
169.
170.
173.
174.
175.
176. <script type="text/javascript">
177. var main = document.getElementById("main");
178. Drag.init(main, null,0,900,0,0);
179. document.getElementById("main").style.left=40;
180. </script>
181.
182. <script type="text/javascript">
183. document.getElementById('pre').innerHTML = document.getElementById('body').innerHTML;
184. SyntaxHighlighter.all();
185. document.getElementByID('pre').style.visibility = 'visible';
186. </script>